MediaWiki:Gadget-HotCat.js/Documentation
The Commons is running
- Version 2.2
of this gadget.
HotCat is a Javascript extension of the MediaWiki user interface. It augments the category bar with quick links to remove, change, or add categories. It can be activated in the "Gadgets" tab of Special:Preferences.
Browser compatibility
HotCat has been tested and is known to work on the following browsers:
Help:Gadget-HotCat/Compatibility
Additionally, the script has been tested on all skins using Firefox 2.
Like for many other scripts at WikiMedia projects, a DOM Level 2 compatible browser is a prerequisite. Ajax is used for the category suggestions.
If Javascript is disabled, the script will of course not do anything. If Javascript is enabled, but Ajax is disabled, HotCat can still be used to add, change or remove single categories, but it won't be able to propose suggestions for categories, and the multi-change mode won't work.
User interface
Whenever a page is loaded, HotCat looks for the category bar. If there are visible categories, it adds links to easily remove, change or add categories. Due to space constraints (and also to avoid internationalization issues), these links use symbols instead of text:
The new links are:
- "(-)" after a category: when clicked, the category is automatically removed.
- "(±)" after a category: when clicked, an input field to change this category is opened.
- as of Version 2.2 "(↓)" after a category: when clicked, the input field is opened, and a list of available subcategories is displayed.
- as of Version 2.2 "(↑)" after a category: when clicked, the input field is opened, and a list of available parent categories is shown.
- "(+)" at the end of the list of categories: when clicked, an input field to add a category is opened.
- "(++)" at the front: when clicked, enters multi-change mode, allowing modifying more than one category.
Note that the "(↓)" and "(↑)" links are shown only for existing categories. Red-linked categories, i.e. non-existing categories, can have neither parent nor subcategories, and thus showing these links wouldn't make sense. Also note that it is possible that only the input box is shown when these links are clicked, but no list. That indicates that this category does not have parent categories or subcategories, respectively. See also "Search engines" below.
If HotCat can detect that a certain category is not in the page text itself but was transcluded onto the page from a template or other transclusion, it will not add these links. Only categories that are present in the wikitext of the page itself can be modified through HotCat.
Removing a single category
To remove a category, simply click the "(-)"-Link next to the category name. If the page does indeed contain this category, HotCat will remove it automatically. It will
- open a new window or tab in your browser with the current page opened for editing,
- hide the whole edit form, so that you cannot edit,
- edit the page to remove the category, and
- save the page.
Changing a category
To change a category, click the "(±)"-Link next to the category name. This will open the input box where you can enter a new category name.
Adding a category
To add a category, click the "(+)"-Link at the end of the category line. This will open the input box where you can enter a new category name.
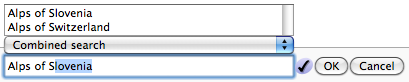
Input box

The input box of HotCat is very simple: a text field to enter the new category name, an indicator icon, and an "OK" and a "Cancel" button.
The indicator icon tells you whether or not the category name you've entered exists. A ![]() icon means that there is no such category yet. You can still add the catgeory, but it will show up as a red link, and you should, after having added the category, click that red link and enter a brief description and parent categories to this new category. A
icon means that there is no such category yet. You can still add the catgeory, but it will show up as a red link, and you should, after having added the category, click that red link and enter a brief description and parent categories to this new category. A ![]() icon shows that there already is a category with the name you've entered.
icon shows that there already is a category with the name you've entered.

When you start typing, HotCat will display a list of suggestions above or below the text input field. Clicking one of these suggestions will copy it into the text field. Double-clicking a suggestion is the same as clicking once and then clicking the "OK" button: HotCat will add the double-clicked suggestion automatically. The suggestion list is populated by the search engine chosen in the selector between the list and the text input field.

In the example shown here, we've entered "Alps of", and HotCat presents us with a list of possible completions. The first suggestion has already been copied into the text box, but the added text is selected, so that it will be overwritten when we keep on typing. Entering " S" reduces the suggestion list accordingly.
Clicking on "Alps of Switzerland" will then copy that into the text field and close the suggestion list (since there are no more suggestions, i.e., categories beginning with "Alps of Switzerland" as a prefix).
Clicking the "Cancel"-button would now abort the operation, clicking "OK" would tell HotCat to go on and add the chosen category.
Sort keys
You can even give a sort key together with the category. Just write after the category name a vertical bar ("|"), followed by the sort key under which the page shall be sorted within that category's list.
If no sort key is given, HotCat will preserve an already existing key if a category is changed.
as of Version 2.2 To explicitly remove a sort key, just write a vertical bar ("|") without anything following it:
- Input "Foo" will add a new category "Foo" without sort key, or change an existing category to "Foo", preserving the sort key.
- Input "Foo|Key" will add a new category "Foo" or change an existing category to "Foo", using the given sort key "Key" in both cases.
- Input "Foo|" (with a trailing vertical bar) will add a new category "Foo" without sort key, or change an existing category to "Foo", removing any sort key the changed category might have had.
Search engines
Between the suggestion list and the text input field, there is a search engine selector to select the search method which populates the suggestion list. HotCat support any number of search engines.
The MediaWiki servers offer two general ways to search for categories. The first is through the page list of the wiki. This list is always up to date, but is strictly alphabetic and also case-sensitive, so "similar" suggestions (for instance, suggesting "Bláhnjúkur" when "Blahn" was entered) are not shown. The second search engine is the search index that is also used by the "search" box on all pages. It does find "similar" suggestions and is not case-sensitive, but as its index is updated only at intervals, it may not show newly created categories.
HotCat by default combines these two search engines to get the best of both worlds: similar suggestions and newly created categories. However, to do so, it must make two requests to the server. Normally, that's not a problem, but if it turns out to be too slow on a slow connection, you can use the engine selector to choose which search engine you want to use. It is also possible to configure which search engine HotCat should use by default.
as of Version 2.2
In addition to these general searches, HotCat also provides two additional, more specialized search engines. A first one can be used to search for subcategories of the category given by the current input. A second one returns the parent categories of the category given by the current input. Both engines may return empty results, in which case no suggestion list is shown. (For instance, if the current input is a name of a non-existing category, or if a category has no subcategories). In this case, the search engine is automatically reset to the default search engine after the first non-deleting input.
Note that there is no way to "page" through a list of subcategories. The script just tries to get as many subcategories as it can (normally at most 500, the limits for administrators are somewhat higher). Subcategory queries can also be slow if a category contains many items (not just many subcategories), and the input field is made non-editable for the time of the request. If it doesn't become editable in reasonable time, just click cancel.
- For the technically inclined: the problem is that subcategory continuation queries appear not to work in the MediaWiki API. On the (hidden) category Category:Media with locations, the API returns (with a limit of 5000) only the first 1540 subcategories of more than 4800 that exist, and continuation queries seem to return no further subcategories at all. Related bug reports on this are bugzilla:1211 and bugzilla:23682. Until this is fixed, there will be no paging through subcategories in HotCat.
Category redirects and disambiguations
HotCat tries to automatically resolve redirects between categories when the "OK"-button is clicked (or when a suggestion is double-clicked). If the selected category X is a redirect to another category Y, HotCat will automatically add the category Y instead of X.

Similar processing is done for disambiguation categories. If HotCat detects that the chosen category is actually a disambiguation category, it will present again a suggestion list, this time filled from the categories being disambiguated. If, for instance, you entered "Buzet" as the category and then clicked "OK", you would see the suggestion list shown here, as these are all the categories mentioned at Category:Buzet.
Note that this suggestion list has no search engine selector, as it is not the result of a search. The suggestions are taken directly from the links on the disambiguation category Category:Buzet.
Control-clicking
Normally, you would want HotCat to automatically process your category changes. However, sometimes you might want to check what HotCat does before saving the modified page. To do so, use "control-clicking". Hold down the Control-Key (marked "Ctrl" on many keyboards; on German keyboards, it's often called "Strg"; on the Mac, use the "cmd"-key) while clicking with the mouse on the "(-)"-Link, or on the "OK"-button, or while double-clicking a suggestion from the list. In that case, HotCat will still open the page for editing and will modify it, but it will neither hide the edit screen nor save it automatically. Examine the changes at your leisure, and then click "Save page" to commit the changes.
Making more than one category change

The user interface of HotCat is minimalistic on purpose and geared towards making interactions simple and fast. When you just click on a "(-)" link to remove a category, the edit is executed right away, and likewise when you submit a single category addition or change.
Still HotCat fully supports changing more than one category at once. If you click the "(++)" link at the beginning of the category line, HotCat will enter its multi-change mode. The "(++)" link is replaced by a "save" button, and all changes you make from now on will be written to the page only when that button is clicked. Initially, this button may appear disabled. It is enabled only when there are indeed category changes that need saving.
This multi-change mode is also entered automatically if you have one category input box open and, while it is still open, add, change, or remove another category.
In multi-change mode, submitting a category change or removal will not perform the edit immediately. Instead, the change will only be reflected on the screen, allowing you to make more category changes. HotCat will add "(×)" links after each changed category. This is an "undo" link; it'll undo the last action on that category. Category removals are indicated by striking through the category name.
as of Version 2.2 Unless overridden by a user configuration, HotCat will also highlight unsaved category changes by changing the background of the category link.
Once the "save" button is clicked, HotCat will make all the changes, and then opens the page in an edit screen, showing the changes made. The changes are at that point not yet saved! Review the changes to make sure that the script did what you intended it to do, and the submit the edit like any other edit you'd make.
Note that while HotCat normally automatically submits single category changes, it will never do so when operating in multi-change mode. It will always open a screen showing the changes made, which you should review before submitting the edit manually.
User configuration
Some aspects of HotCat can be configured by the user. All these configurations can be done by adding a few lines to your monobook.js or other skin-specific user JS (for instance, if you're using the "vector" skin, add it to vector.js).
- The user may change the behavior of HotCat when making a single category change. By default, HotCat automatically saves such edits. If you'd rather not have that and prefer to see the edit screen after HotCat has made it changes, add the following to your skin-specific user JS:
JSconfig.keys['HotCatNoAutoCommit'] = true;
or
var hotcat_no_autocommit = true;
- The user may set the timeout between a keypress and the refresh of the suggestion list. The default is 100 milliseconds. This can be changed as follows:
JSconfig.keys['HotCatDelay'] = 200; // Or whatever other value you prefer
or
var hotcat_suggestion_delay = 200; // Or whatever other value you prefer
- The user may change the width of the edit box. The default (and minimum size) is 40 characters. If you find that too small, add the following to your skin-specific user JS:
JSconfig.keys['HotCatEditBoxWidth'] = 80; // Or whatever other value you prefer
or
var hotcat_editbox_width = 80; // Or whatever other value you prefer
- The user may define the default search engine that HotCat shall use to display the suggestions. Possible values are "pagelist", "searchindex", or "combined", corresponding to the three implemented search engines.
JSconfig.keys['HotCatSuggestions'] = "pagelist"; // Or "searchindex", or "combined" (the default)
or
var hotcat_suggestions = "pagelist"; // Or "searchindex", or "combined" (the default)
- The user may suppress the search engine selector altogether to always use a particular search engine (the one defined by the setting above).
JSconfig.keys['HotCatFixedSuggestions'] = true;
or
var hotcat_suggestions_fixed = true;
- as of Version 2.2 The user may determine the background color HotCat uses to visually mark unsaved category changes in multi-change mode.
JSconfig.keys['HotCatChangedBackground'] = 'yellow'; // Or any other valid color specification.
or
var hotcat_changed_background = 'yellow'; // Or any other valid color specification.
The default is '#F8CCB0', a light salmon pink that was chosen because it isn't used in any of the skins deployed at WMF sites and thus really stands out. If you don't want any background highlighting, set it to 'transparent'.
- as of Version 2.2 The user may suppress the "(↓)" and "(↑)" links. Most of the time, these are not needed because the suggestion list is shown automatically when a category is modified, and the subcategories or parent categories can then be obtained via the search engine selector. However, there's a caveat: if there are no suggestions, the list and the selector may not be shown after all.
JSconfig.keys['HotCatUseCategoryLinks'] = false; // Default is true.
or
var hotcat_use_category_links = false; // Default is true.
The user may also change the display of the interface using Special:Mypage/monobook.css or other skin-specific CSS (eg. Special:Mypage/vector.css).
- as of Version 2.2 The user may change the size of the links that modify the categories. (ie. (+), (-), etc.)
.hotcatlink {
font-size: 80%; /* Or some other value */
}
Localization
HotCat uses only a few texts for some of its buttons, plus a few other texts for its edit summaries. The button texts can be localized by placing the localizations in appropriate subpages of MediaWiki:Gadget-HotCat.js; for instance, the German texts can be found at MediaWiki:Gadget-HotCat.js/de.
Installing HotCat on another Wiki
There are two ways to use HotCat on another wiki: either copy the file and install it locally, or hotlink to the Commons version and only do localizations locally.
If you copy HotCat, you have the advantage that all code resides locally, and no script imports from other domains will occur. Also, you can modify your HotCat as you see fit.
If you include HotCat via hotlinking, you can be sure to always have the most recent version of the gadget, but the script will be loaded from a *.wikimedia.org domain. Also note that HotCat has been developed and tested on WMF sites. If your wiki uses a skin that significantly differs from the WMF skins, HotCat may not work out of the box. In that case, copying HotCat and modifying it locally as needed would be the preferred method. But for WMF sites, hotlinking to the Commons version is certainly a viable approach.
HotCat should work in all skins that are part of MediaWiki and that are in use on the WMF projects. It may or may not work properly on other custom skins. HotCat does not depend on jQuery. It also does not depend on the JSconfig stuff from our MediaWiki:Common.js; that is completely optional, and HotCat can be used and configured without it.
Copying HotCat
If you want to install HotCat as a copy on another Wiki, follow the procedure outline here.
- Enable the API on your wiki. You don't need to enable the write API. $wgGroupPermissions["*"]["read"] may be set to false if you have a private Wiki (one that allows reading only if logged in).
- Make sure you have the Gadgets extension installed and enabled.
- Make sure your wiki includes ajax.js on all pages. If you're using some Javascript framework on your Wiki, either textually copy the function
sajax_init_objectinto the HotCat file you'll copy in step 5, or rewrite HotCat to use your framework. If you're not using some framework, either set up your wiki to serveajax.js, or again textually include functionsajax_init_objectin the HotCat source. See also mw:Manual:$wgUseAjax. - Get HotCat from MediaWiki:Gadget-HotCat.js.
- Set
isCommonsVersion = false;(it's near the top of the file, first field in the HotCat object). - Localize the message texts in that file (all at the beginning of the file in the HotCat object).
- Install that file, possibly modified as outlined in steps 3 and 4, on your Wiki as MediaWiki:Gadget-HotCat.js.
- Write a definition for it in MediaWiki:Gadget-HotCat (on your Wiki), and add it to MediaWiki:Gadgets-definition (also on your Wiki).
- Go to Special:Preferences on your Wiki and check the gadgets section. HotCat should appear there. Select it and save your preferences.
- Done.
If you want to include HotCat on a public WMF Wiki (Wikipedia, Wikinews, or other WMF project), you may skip steps 1 to 4.
Using the Commons version of HotCat on another wiki
If you want to set up your wiki to use the Commons version of HotCat directly, follow these steps:
- Create a local page "MediaWiki:Gadget-HotCat.js" on your wiki with the contents
importScriptURI('//commons.wikimedia.org/w/index.php?title=MediaWiki:Gadget-HotCat.js&action=raw&ctype=text/javascript');
- Set up that local "MediaWiki:Gadget-HotCat.js" as a gadget.
- Write a local file "MediaWiki:Gadget-HotCat.js/local_defaults". In that file, modify the settings and messages in the
HotCatobject as appropriate. (Translate the messages into the wgContentLanguage of your wiki in that file.) - Optionally, write local files "MediaWiki:Gadget-HotCat.js/lang", where lang is some language code ("en" for English, "fr" for French, and so on). In those files, localize the messages, tooltips, and search engine names to the appropriate language for users having wgUserLanguage != wgContentLanguage.
That's it. When you then enable the gadget, you should have a working HotCat. An example installation using this method exists at the German Wikiversity. See file v:de:MediaWiki:Gadget-HotCat.js for the import and v:de:MediaWiki:Gadget-HotCat.js/local_defaults for the localizations, plus v:de:MediaWiki:Gadget-HotCat and the change here to install it as a gadget. At Wikiversity, there is also a user-language localization for English at v:de:MediaWiki:Gadget-HotCat.js/en. Use that file as a model for your own localizations; or copy the corresponding localization from the Commons to your wiki.
Note that translations are always read from the local wiki. But of course, you can "redirect" that to the Commons, too, by writing a local "MediaWiki:Gadget-HotCat.js/lang" on your wiki that just uses importScriptURI again to get the Commons version of the file, if it exists.
If you do hotlink and you do translate the HotCat interface (messages, tooltips, engine names) into a language for which we here at the Commons do not have a localization, it'd be nice if you also notified us to import that translation. You can also get it done by directly copying to "MediaWiki:Gadget-HotCat/lang", where lang is the language code of that language (if you're a Commons admin). If you're not an admin here at the Commons, copy your localization to "MediaWiki talk:Gadget-HotCat/lang" here at the Commons and add {{editprotected}} to notify us to set up the system message. Thank you.
Problems?
If you have any problems with HotCat, report them at MediaWiki talk:Gadget-HotCat.js. Please note that we cannot give, in general, support for installing or running HotCat on other Wikis.

